
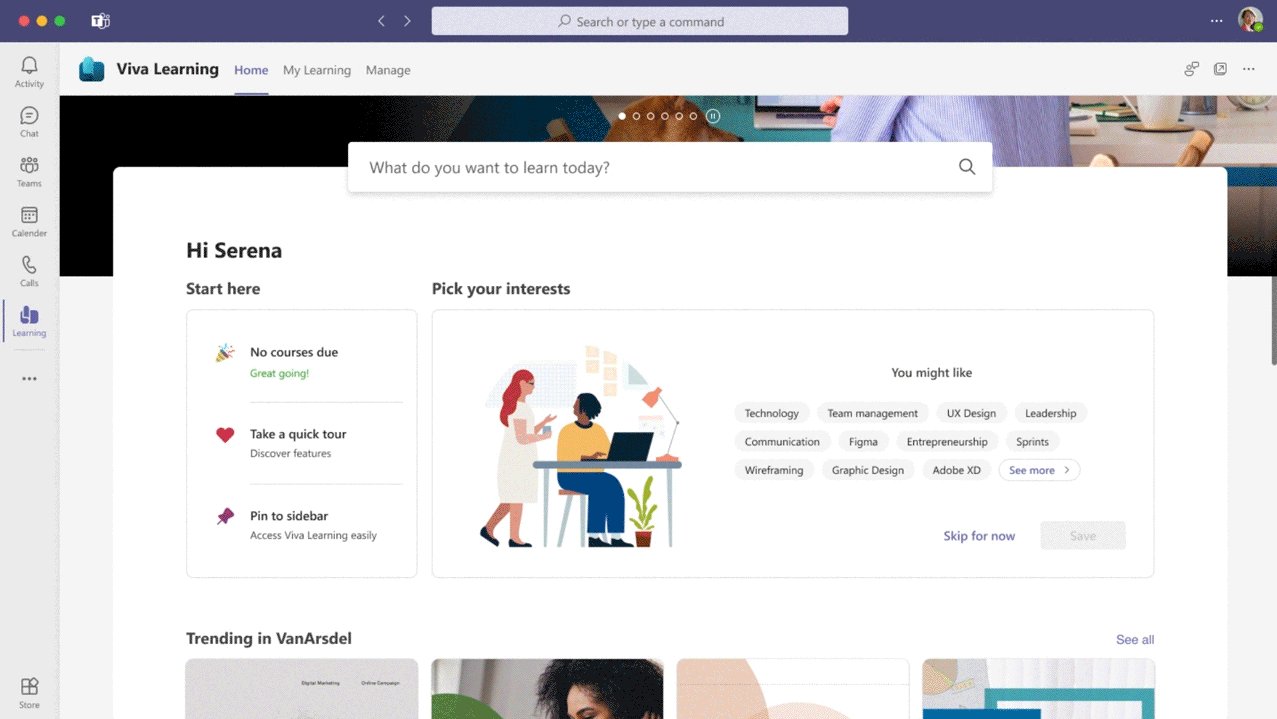
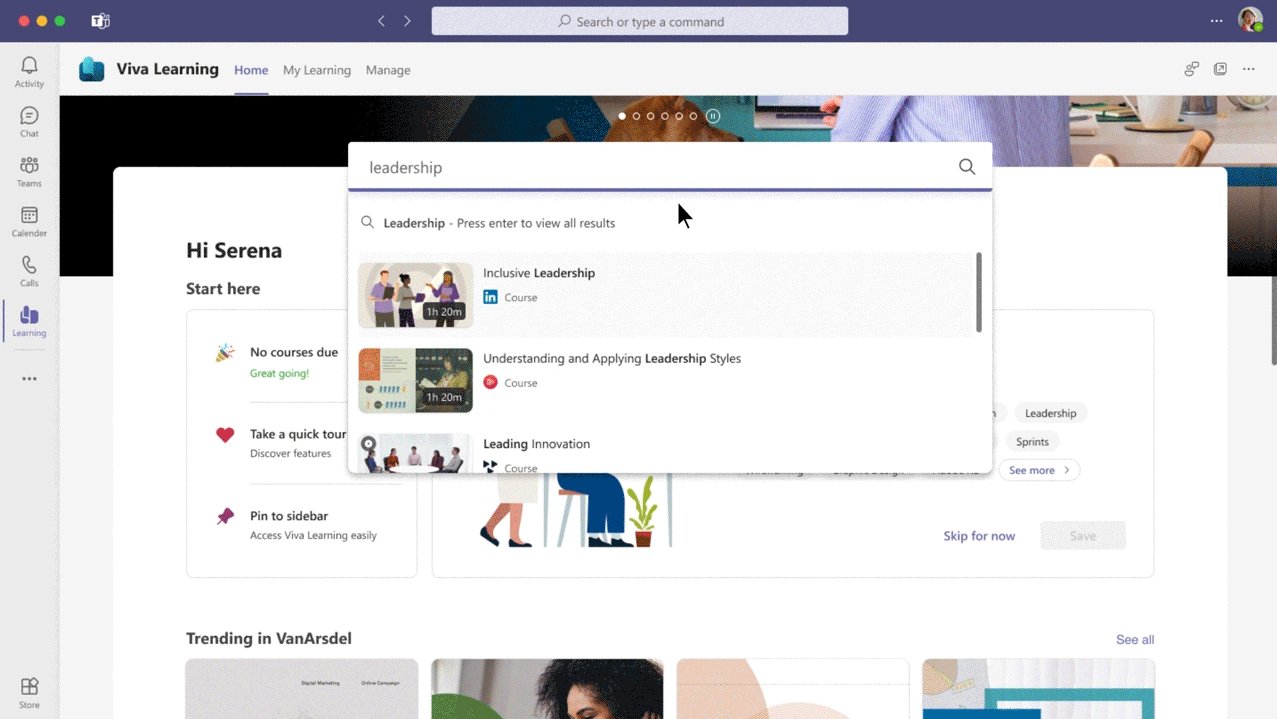
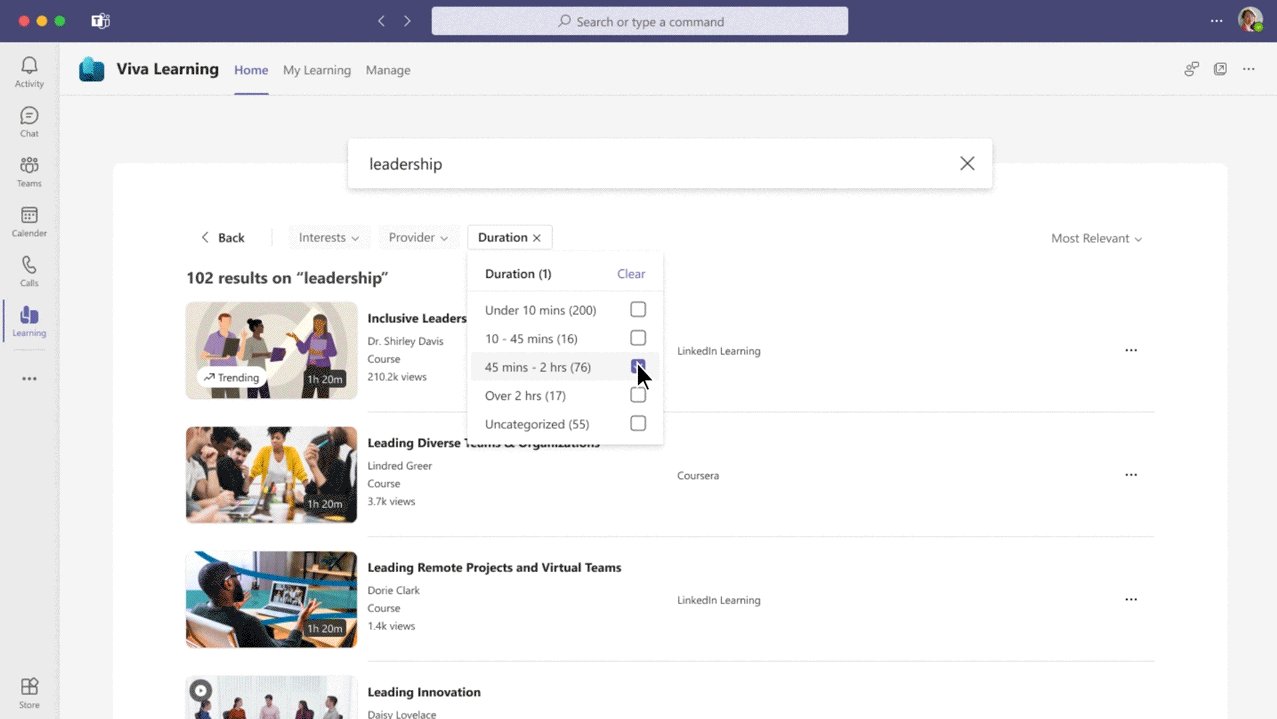
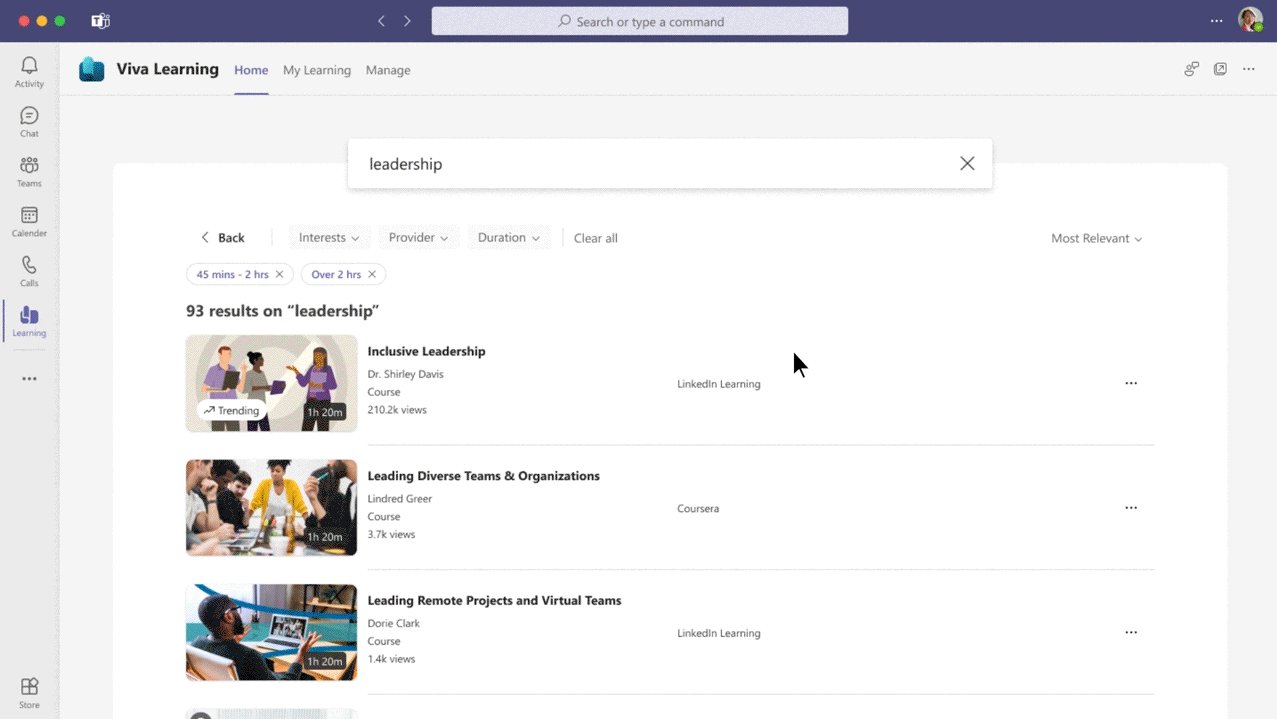
Microsoft Viva Learning
Mobile and Desktop products to bring learning to the flow of work, with a key focus on Accessibility.
Interaction Design, UI/UX, Product Design, Accessibility

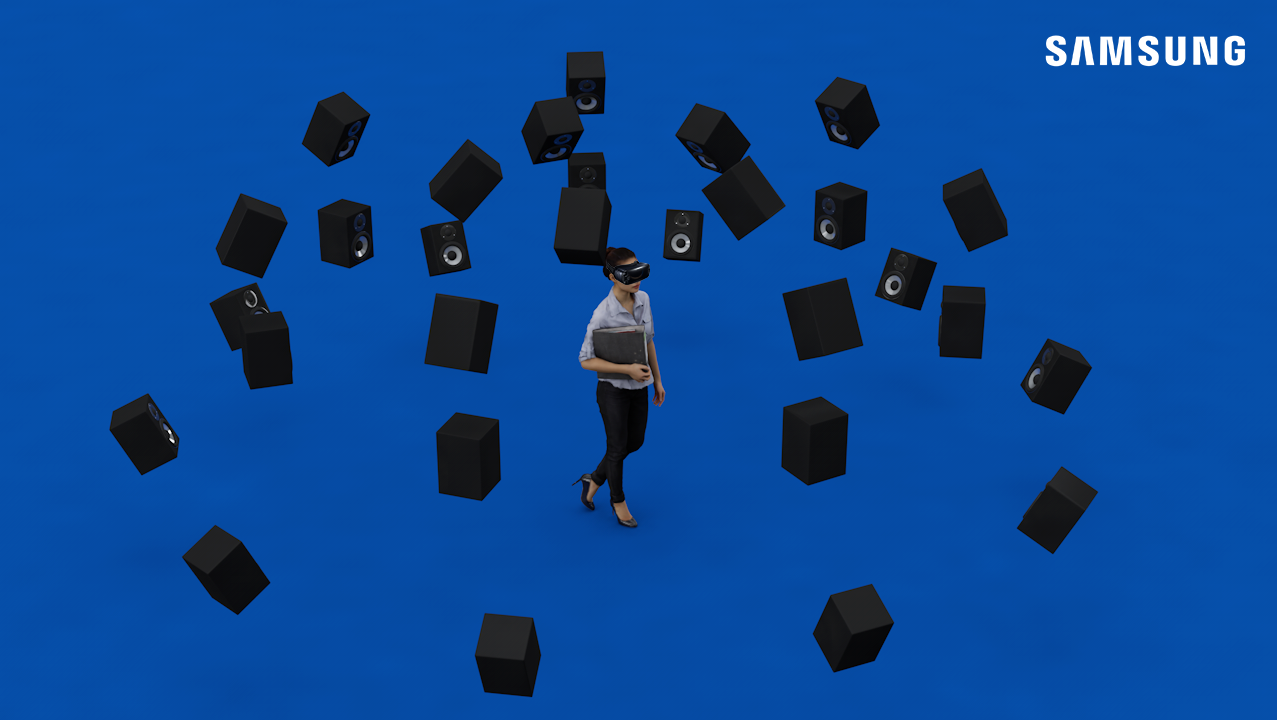
Immersion & Spatial Sound - Samsung Research
Thesis on Immersion, XR, and Spatial Sound leading to a game to bring long-distance friends together.
Sound Design, Interaction Design, UI/UX

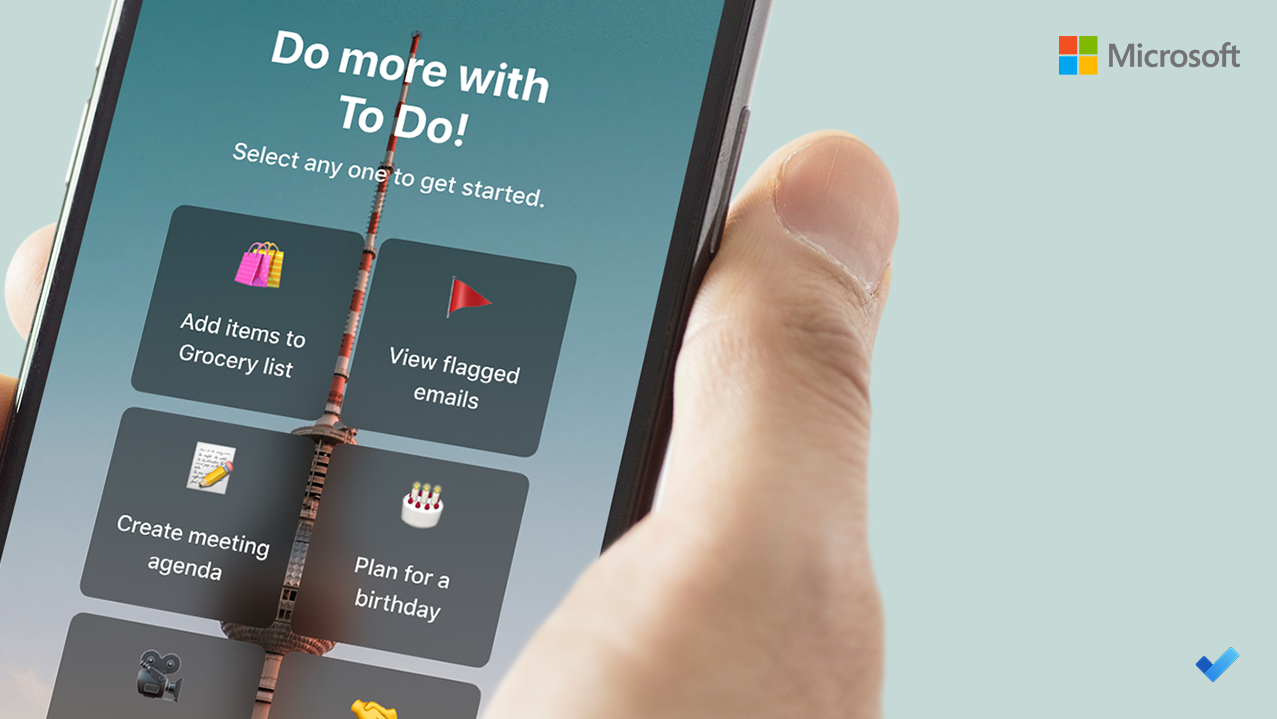
Microsoft To Do
Helping users manage their tasks better and get control of their day through storytelling experiences.
Interaction Design, UI/UX, Productivity, Product Design

Mookambika Mural
Installation commissioned at Isaignani Ilaiyaraaja's new music production studio, made using environment-friendly materials.
Space Design, Experience Design, Installation

Making Time
Building a timepiece and Horology 101. One of the projects for TIME at ITP-NYU.
Interaction Design, Product Design, Philosophy

Dorian - Mixed Reality
Mixed Reality Practice Tool for Musicians.
Interaction Design, UI/UX, Music

Bot-thy
Twitter bot built to share Kurals and Kanyes!
Twitter Bot, Interaction Design, Tamil, Kanye West

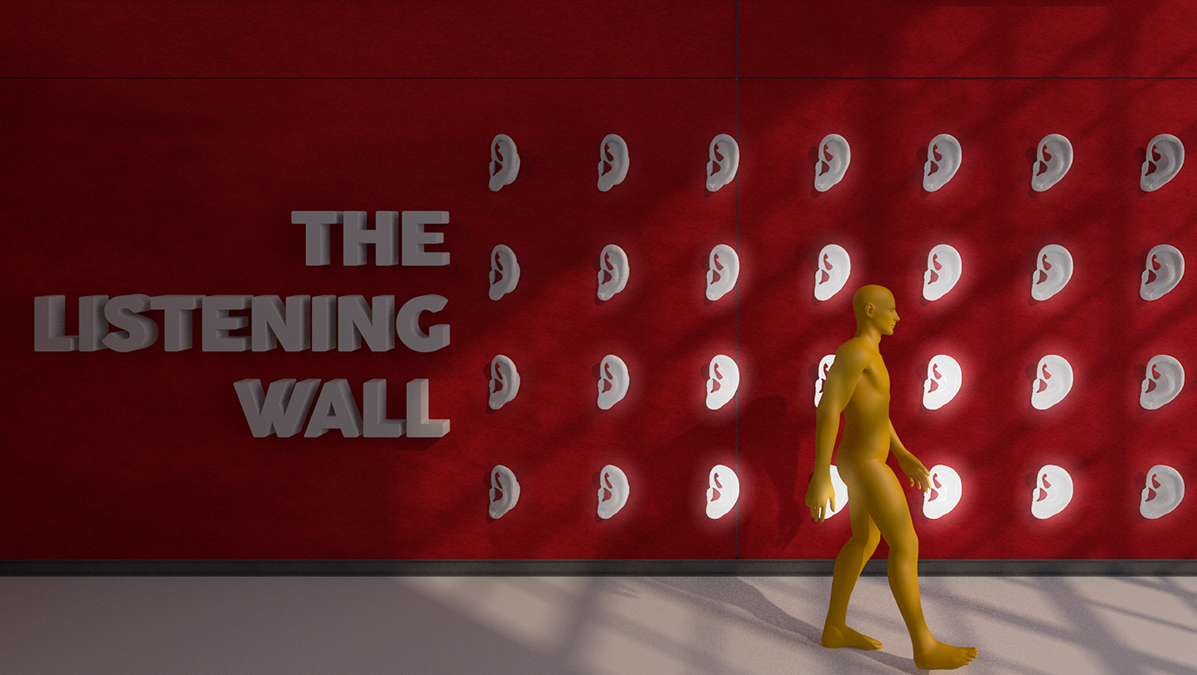
The Listening Wall
Interactive installation in movie theaters to get first honest reviews.
Interaction Design, UI/UX, Space Design

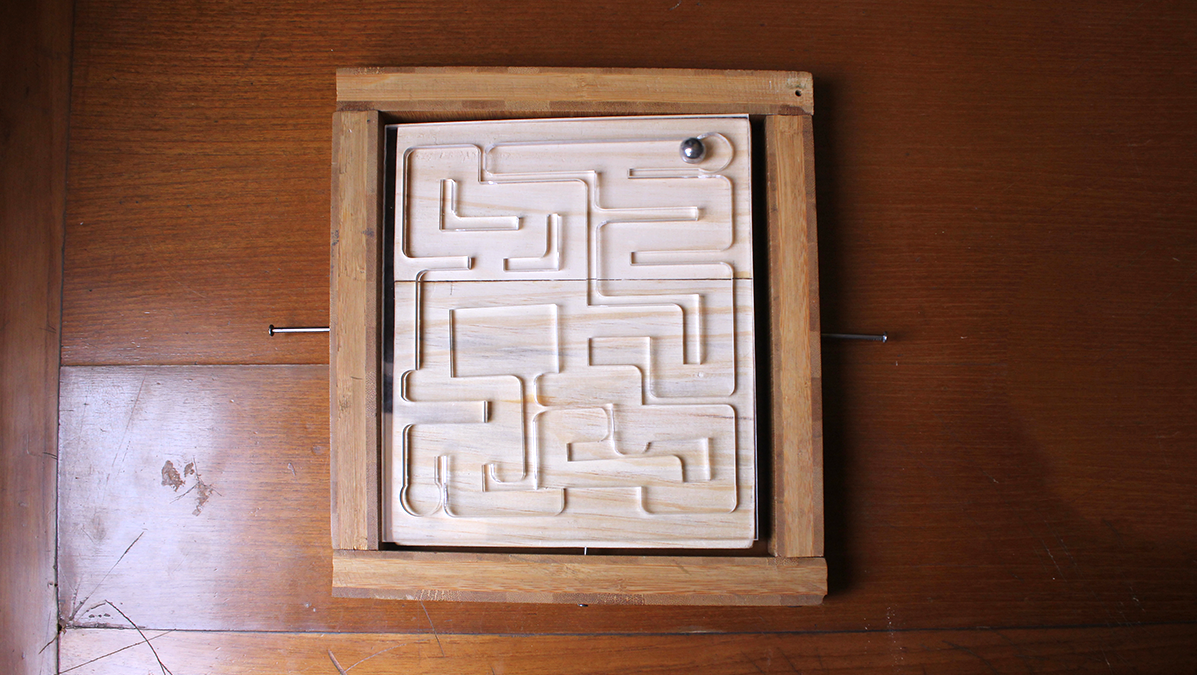
Puthir - Physical Computing
Leap Motion, Arduino, and Mazes.
Interaction Design, UX/UI, Game Design, Fabrication

Dreamed sounds of our trains
Musique concrète and a audio-synced mograph for the track.
Interaction Design, Motion Graphics, Sound Design

Markanda
A project studying the complete System of the Kanjivaram Silk Saree Industry and bringing the weavers and customers closer.
System Design, Interaction Design, Fashion, UX/UI

Questions - Looking inside
A motion graphic take on Questions and the philosophy behind them.
Motion Graphics, Interaction Design, Graphic Design

Oolo
A buddy that reminds you to go to sleep.
Interaction Design, Product Design, UX/UI

Everydays Showreel 2018
Select works from my Everydays.
Animation, Motion Graphics, 3D